回路CADの入力支援を目的として、Arduino Microを使用して自作キーボードのプロトタイプを作りました。
荒削りなキーボードですが、動くものができましたので、ご紹介します。
CAD入力を楽にしたい
先日、回路CADを使って回路図を作成する機会がありました。
それがなかなか長い作業だったのですが、 DeleteキーやEscキーを使う機会が多く、だんだんと離れている2つのキーを左手で押すのが煩わしいなぁと思ってきました。
そうしているうちに、手首がだんだんと痛くなってきたり…。
右手でDeleteということも可能ですが、この時はマウスを使うことも多かったので、右手は基本マウスの上でした。
そこで、左手の移動距離を短くできるキーボードが欲しいなぁと考えまして、いっその事自分で作ってみるのも楽しそうだと思い、土日でトライしてみました。
ここで活躍するのがおなじみのArduinoです。
Arduinoもたくさんのシリーズがあるわけですが、キーボードとして使えるものがあります。
それが「Arduino Leonardo」または「Arduino Micro」です。
HiLetgo レオナルド プロ マイクロ ATmega32U4 Arduino 5V/16MHz ブートローダ マイクロ USB Proミニ [並行輸入品]

これらのArduinoは、マウスやキーボードとして使える関数が用意されています。
Arduino UNOでは、残念ながらそのままではキーボードとして使うことはできません。
今回はMicroを使ってみる
LeonardoはUNOと同じ大きさでして、シールド基板を付けるには便利なのですが、キーボードとして置いておくには少し大きいと思いました。
そこで、今回はMicroを使うことにしました。
ハードウェアの製作
CAD入力支援のキーボードということで、なるべく入力動作を減らしながら楽に入力できることを目指して、左手用のキーボードを考えました。
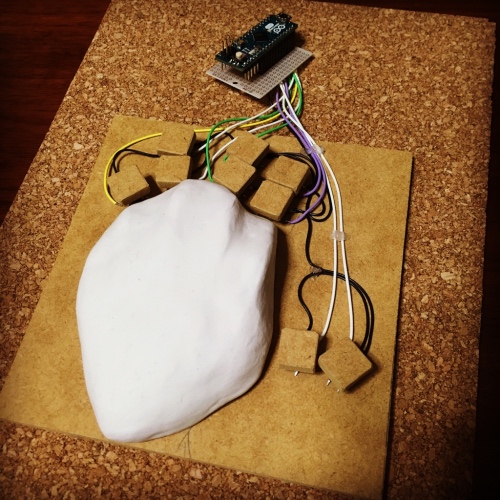
そして作ったのがこちらです。
なにこれ気持ち悪い。
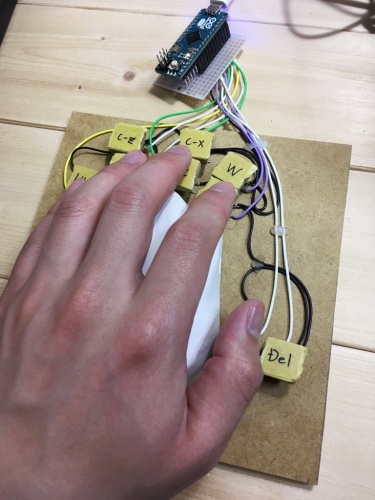
白いところは手を置くところなのですが、自分の左手に合わせて作っています。
材料は石塑粘土です。
石塑粘土って、樹脂粘土のイメージで触ると全然違ってて、扱いに慣れが必要ですね。
そして、この上に手を置いた時の、自然な指の位置にボタンを配置しました。
こんな感じです。
ボタンはよくあるタクトスイッチの上にMDF材を小さく切ったものをキートップとして接着しています。
試作品だけに配線も無造作にむき出しです。
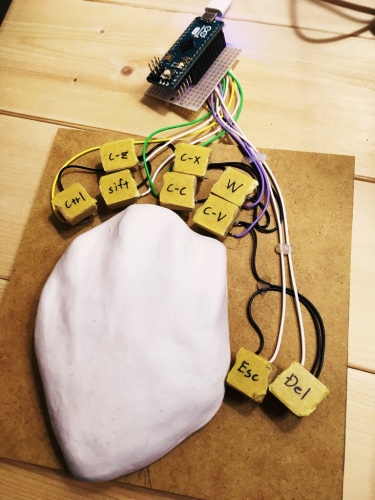
ボタンの配置はこのようになっております。
- 親指:ESC, Del
- 人差し指:Ctrl+v, w
- 中指:Ctrl+c, Ctrl+x
- 薬指:Shift, Ctrl+z
- 小指:Ctrl
(写真のShiftのスペル間違えてる…)
コピー・アンド・ペースト等のショートカットが1ボタンで押せます。
WキーはCADでワイヤを引く時のショートカットです。
その他、よく押すキーを全て左手で押せるようにしています。
各ボタンは全てArduino Microのデジタルピンに直接接続しています。
プログラムの方で内部プルアップさせて論理を安定させるので、外付けの抵抗は付けていません。
ソフトウェアの製作
ソフトはよくわからないので、とりあえず動くものを目指して作りました。
#include <Keyboard.h>
#define Button_Num 9
#define Key_Press 0 //Key押下論理(負論理)
//Keyポート
const int Key0 = 2;
const int Key1 = 3;
const int Key2 = 4;
const int Key3 = 5;
const int Key4 = 6;
const int Key5 = 7;
const int Key6 = 8;
const int Key7 = 9;
const int Key8 = 10;
//Key押下フラグ配列
int Key_flag_now[Button_Num];
int Key_flag_old[Button_Num];
int Key_cnt[Button_Num];
int Key_EN[Button_Num];
int Key_EN_old[Button_Num];
const int Key_scan_num = 5;
void setup() {
//Keyポート初期化
for (int i = Key0; i <= Key8; i++) pinMode(i, INPUT_PULLUP);
//フラグ初期化
for (int i = 0; i < Button_Num; i++) {
Key_flag_now[i] = 1;
Key_flag_old[i] = 1;
Key_cnt[i] = 0;
Key_EN[i] = 0;
Key_EN_old[i] = 0;
}
Keyboard.begin();
}
void loop() {
//Keyの状態を読み取り
for (int i = 0; i < Button_Num; i++) {
//常に入力状態読み取り
Key_flag_now[i] = digitalRead(Key0 + i);
//Scanが確定してなかったら
if ( Key_EN[i] == 0 ) {
//Keyが押されていたら、カウントアップ
if (Key_flag_now[i] == Key_Press) {
Key_cnt[i]++;
}
//押下確定回数に達する前に入力状態が変わったらカウント初期化
else {
Key_cnt[i] = 0;
}
}
//押下確定Scan回数を満たしたら
if (Key_cnt[i] == Key_scan_num) {
Key_EN[i] = 1; //Key押下Flagを立てる
Key_cnt[i] = 0; //cnt初期化
}
//Keyを離したらEN初期化
if ( Key_EN[i] && Key_flag_now[i] ) {
Key_EN[i] = 0;
}
}
//Ctrl処理
if (Key_EN[2] || Key_EN[4] || Key_EN[5] || Key_EN[7] || Key_EN[8]) {
Keyboard.press(0x80); //Ctrl
} else {
Keyboard.release(0x80);
}
if (Key_EN[0] == 1) {
if (Key_EN[0] != Key_EN_old[0]) Keyboard.press(0xB1); //ESC
} else {
Keyboard.release(0xB1);
}
if (Key_EN[1] == 1) {
if (Key_EN[1] != Key_EN_old[1]) Keyboard.press(0xD4); //DEL
} else {
Keyboard.release(0xD4);
}
if (Key_EN[2] == 1) {
if (Key_EN[2] != Key_EN_old[2]) Keyboard.press('v');
} else {
Keyboard.release('v');
}
if (Key_EN[3] == 1) {
if (Key_EN[3] != Key_EN_old[3]) Keyboard.press('w');
} else {
Keyboard.release('w');
}
if (Key_EN[4] == 1) {
if (Key_EN[4] != Key_EN_old[4]) Keyboard.press('c');
} else {
Keyboard.release('c');
}
if (Key_EN[5] == 1) {
if (Key_EN[5] != Key_EN_old[5]) Keyboard.press('x');
} else {
Keyboard.release('x');
}
if (Key_EN[6] == 1) {
Keyboard.press(0x81); //Shift
} else {
Keyboard.release(0x81);
}
if (Key_EN[7] == 1) {
if (Key_EN[7] != Key_EN_old[7]) Keyboard.press('z');
} else {
Keyboard.release('z');
}
for (int i = 0; i < Button_Num; i++) {
Key_EN_old[i] = Key_EN[i];
}
}
各ボタンは全てプログラムで直接決めてしまっています。
全てのボタンを毎ループスキャンして、押されていたらフラグを立てて、それに応じてキーボード関数が実行される作りです。
動作の様子
今回、MacのiMovieの練習も兼ねてナレーションを入れてみました。
今後の課題
まず見た目が荒削りすぎるので、もう少しカッコよくしたいところです…。
あとは、各ボタンの機能が固定なので、いちいちArduinoにプログラムしなくて済むように、シリアル通信でEEPROMに書き込める用に改良したいです。
それでは、改良版ができましたら、また是非よろしくお願いします。








コメント