子供向けマイコン「chibi:bit」を使ったプログラミング/電子工作作品をご紹介します。
前回のPart 1では、ウェアラブルデバイスの材料をそろえました。
いよいよ今回はウェアラブルデバイス本体を作っていきます!!
Part 1はこちら↓
【夏休み自由研究/工作】chibi:bitプログラミング工作でウェアラブルデバイス(Part 1)
ウェアラブルデバイス本体を作る
今回はウェアラブルデバイスの本体をつくっていきます。
作り方の手順を写真付きで紹介します!
手順よく進めれば、1日あれば完成させることが出来ます!
作業をはじめる前に、次の注意事項をよく読んで下さい。
********************
【注意事項】
この工作では、道具にハサミやカッターナイフ等の刃物を使います。
このため、刃物を使う作業は大人が担当する等して、是非親子で一緒に作ってください。
くれぐれも道具の扱いに気をつけ、怪我に注意して下さい。
この記事をもとに行った作業によるいかなる怪我や損害に対しても、当サイトの管理者は責任を負いかねます。
********************
それでは、作業にとりかかりましょう。
ゴムバンドを作る
はじめにゴムバンドを作りましょう。
100円ショップで買ったゴムバンド(織ゴム)です。
これを腕に巻いて、自分の腕のサイズに合わせてカットします。
腕に付けるリングを作りたいので、自分の腕サイズにプラスして2〜3cmくらい長めにカットします。
そしたら、コレを布用接着剤でくっつけてリングにしましょう。
先程長めにカットした部分に布用接着剤を付けて、ゴムバンドをリング状に貼り合わせます。
乾くまでクリップ等で留めておくと良いです。
同じものを2つ作っておきましょう!
chibi:bitのケースを作る
では、ゴムバンドの接着剤を乾かしている間にchibi:bitのケースを作ります!
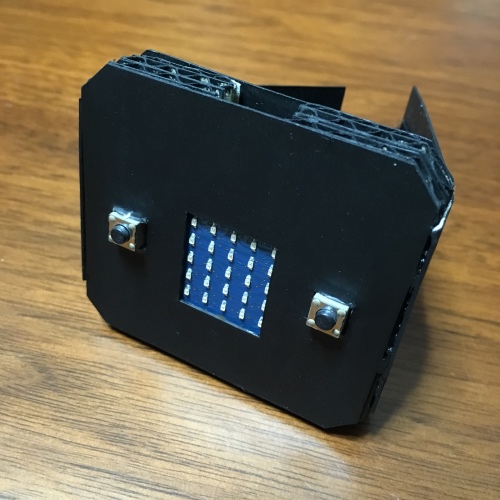
こんな感じのケースになります。
まずは厚紙を取り出しましょう。
ケースの前側を作る
ケースの前側を作ります。
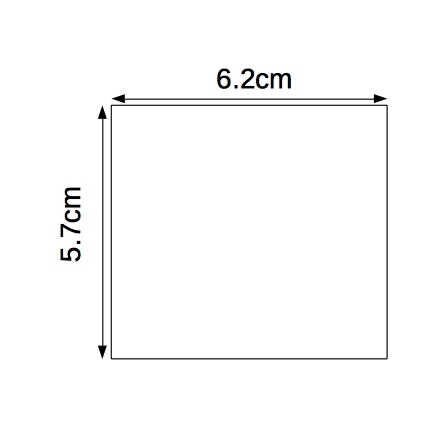
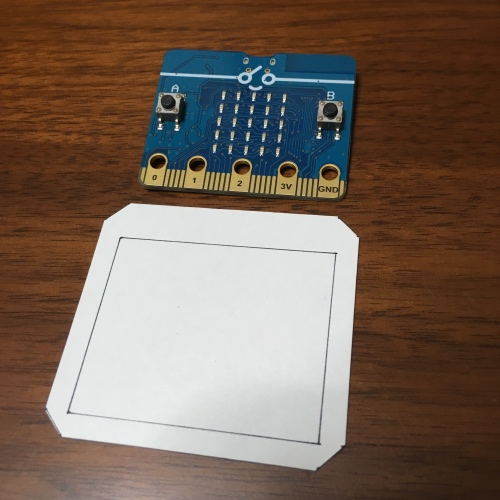
この厚紙をchibi:bitに合わせて切り取ります。
サイズは6.2cm x 5.7cmです。
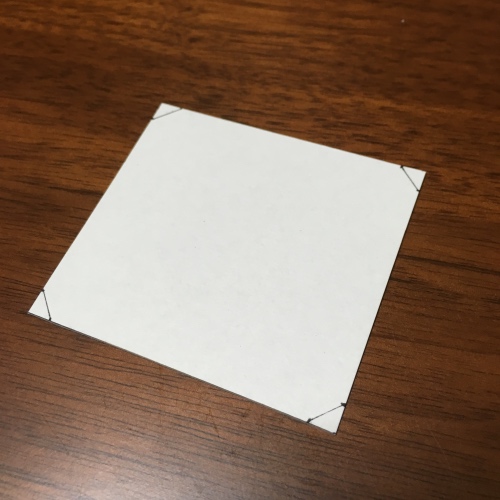
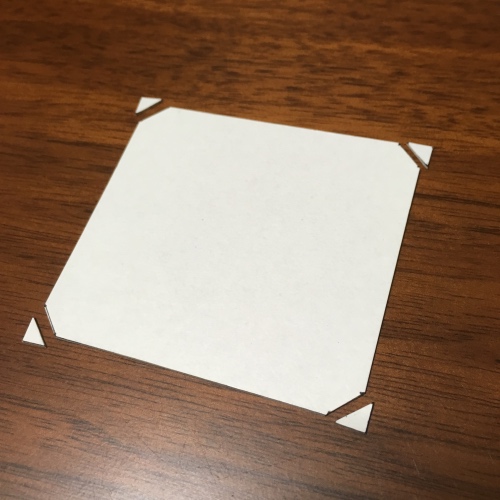
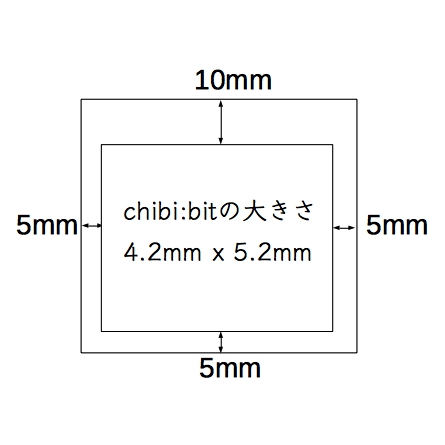
 切り取ったら、角から5mmのところに線を引いて、そこをカットします。
切り取ったら、角から5mmのところに線を引いて、そこをカットします。
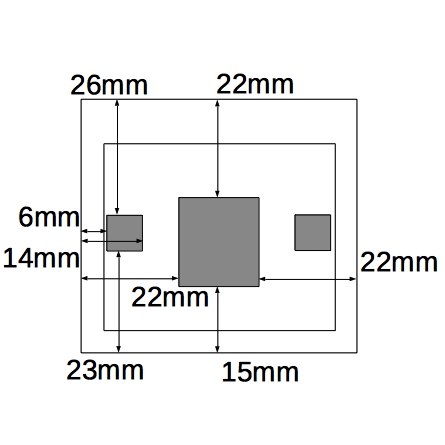
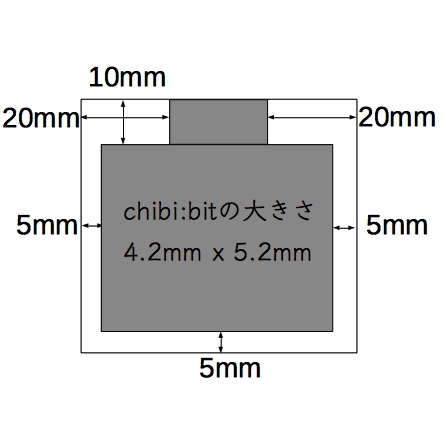
次にchibi:bitのサイズで線を引きます。
さらにchibi:bitのボタンとLEDの部分にも線を引きます。
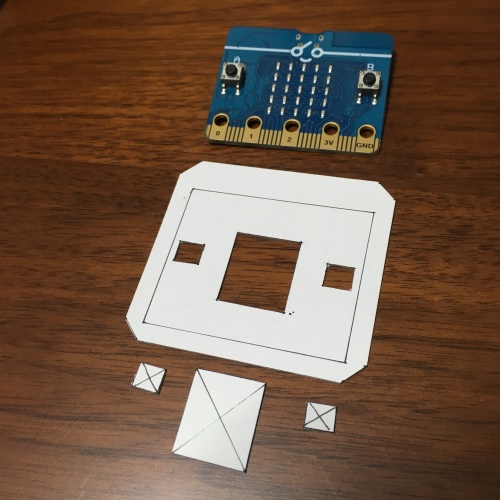
線を引いたら、スイッチとLEDの部分を切り取って、穴を開けましょう。
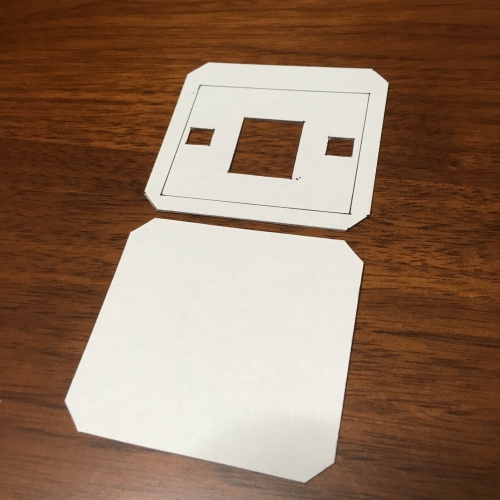
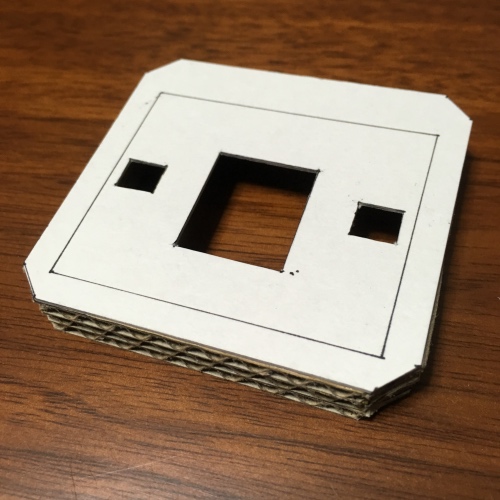
これで前側のカバーが出来ました。
ケースの後側を作る
次にケースの後側を作ります。
前側と同じ大きさで厚紙を切り取ります。
穴は開けなくて大丈夫です。
コレで後側は完成です。
ケースの側面
次のケースの側面を作ります。
側面はダンボールで作ります。
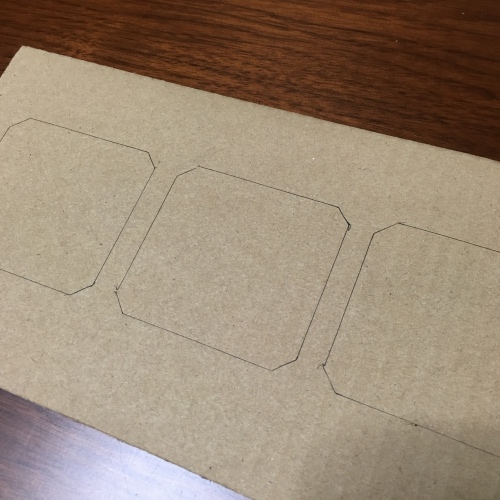
ダンボールに先程厚紙で作ったケースの後側を当てて、周りに線を引っ張りましょう。
コレでケースの形に線が引けます。
コレを3個分作ります。
線が引けたら切り取りましょう。
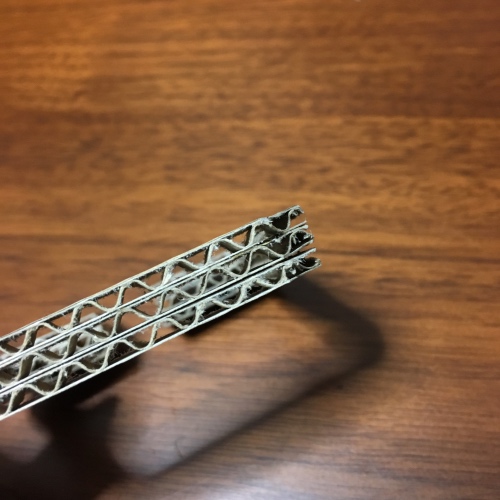
切り取ったものを接着剤でくっつけましょう。
そうすると、ダンボールにもよりますが、高さがだいたい1cm位になります。
ダンボールを貼り合わせたものを、ケース前側の厚紙に貼り合わせましょう。
chibi:bitがピッタリおさまります!
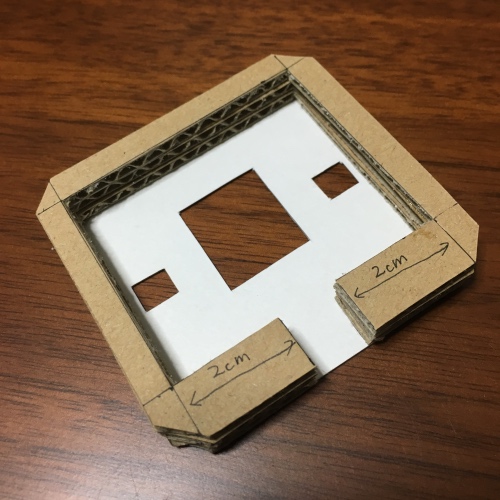
次に、このままではボタンを押した時にchibi:bitがケースの中で動いてしまうため、chibi:bitの裏側の隙間を埋めます。
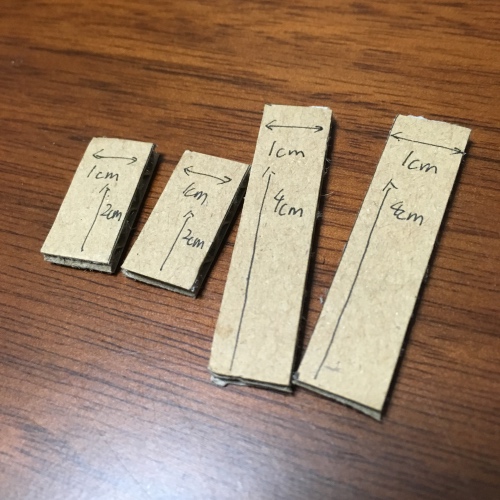
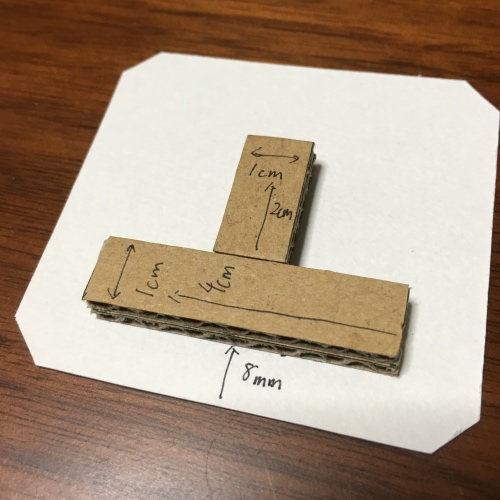
1cm x 2cm と1cm x 4cmのダンボールを切り出します。
これをケースの裏側にT字型に貼り付けます。
下から8mmくらい上に貼ります。
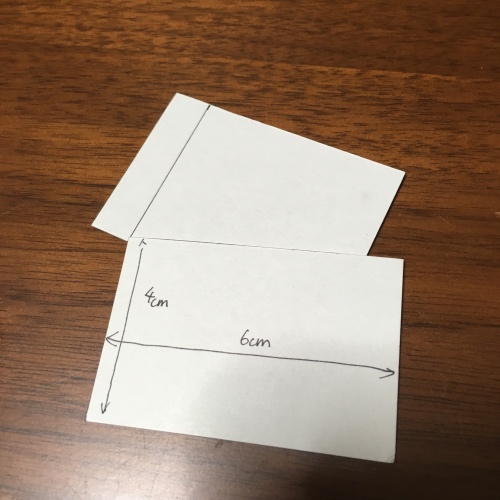
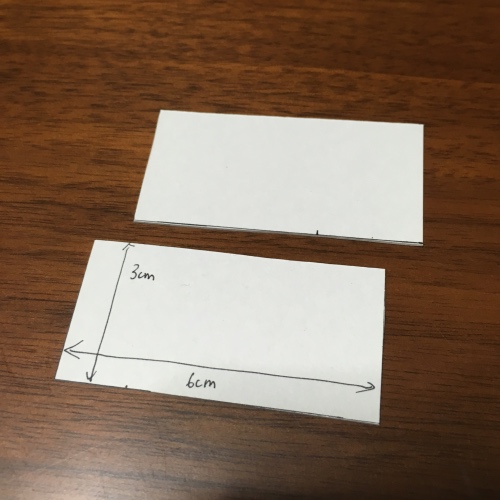
最後に、4cm x 6cm の厚紙を2枚切り出します。
これは組み立ての時のパーツになります。
コレで、ケースのパーツが完成しました。
バッテリーケースを作る
次に、chibi:bitのバッテリーケースを作ります。
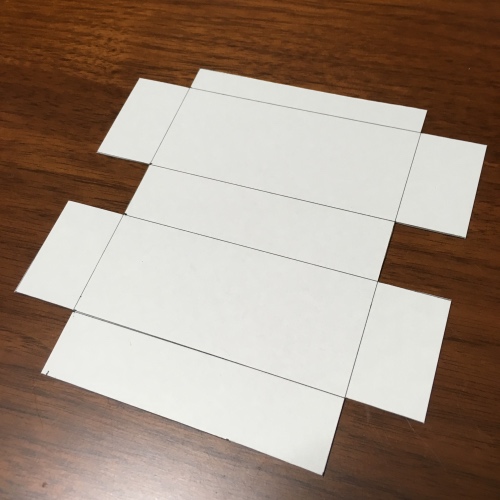
今回使うバッテリーの形に合わせて箱を作ります。
このようなサイズにしました。
このサイズに厚紙を切り取ります。
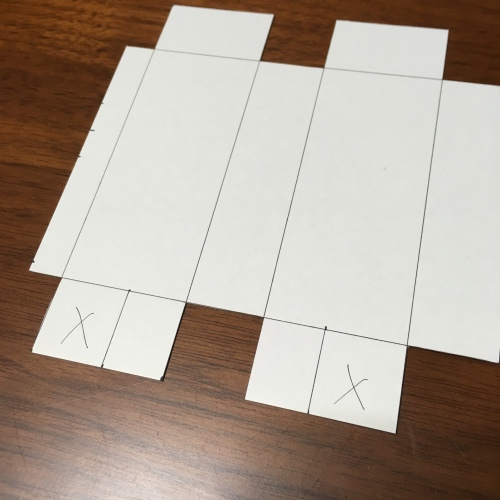
次に、USBケーブルの差込口のために、穴を開けます。
2cmの幅で切り取りましょう。
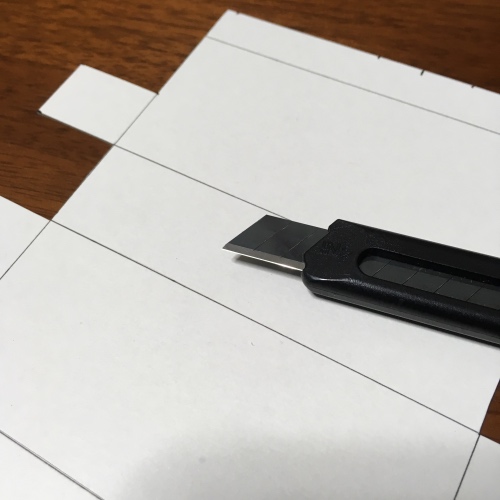
次に、箱を組み立てますが、折り目で折りやすくするために、線に沿ってカッターで軽く表面を切りましょう。
完全に切り離さないように、表面だけ少し切ります。
折り目で折り曲げて、のりしろに接着剤を付けて箱を組み立てます。
乾かす間はマスキングテープで仮止めしてしておくと便利です。
最後に3cm x 6cm の厚紙を2枚切り出します。
これでバッテリーケースのパーツの完成です!
ケースの色塗り
接着剤が乾いたら、色塗りをします。
今回は黒色にします。
黒のアクリル絵の具を塗ります。
黒に塗ると引き締まった感じがしますね。
ケースの組み立て
接着剤と絵の具が乾いたらchibi:bitのケースを組み立てます。
chibi:bitのケース
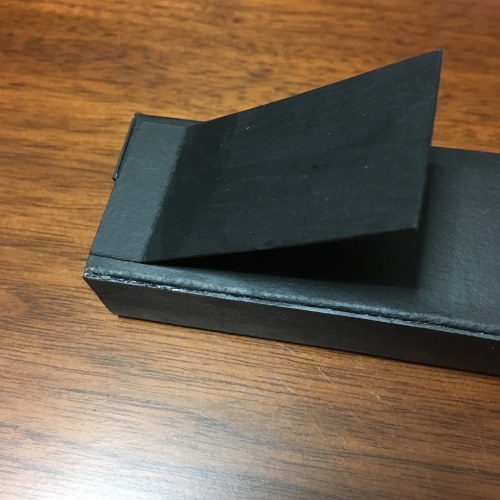
ケースのパーツをこのように並べます。
そしたら、2つのパーツの向き合った部分をテープで留めます。
これで蝶番のようになります。
次にゴムバンドに取り付ける部分を作ります。
4cm x 6cmのパーツに接着剤を塗って、ケースの側面にくっつけます。
こんな感じにくっつけます。
乾くとこんな感じになります。
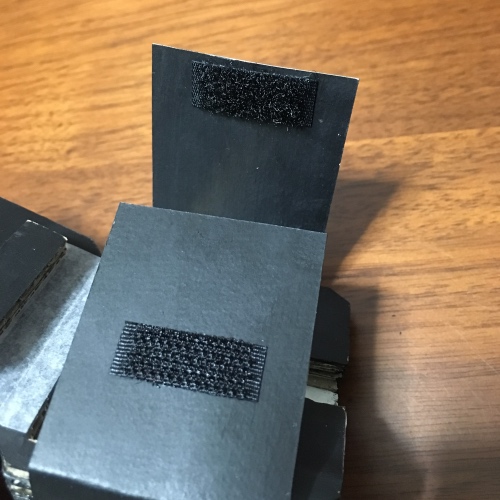
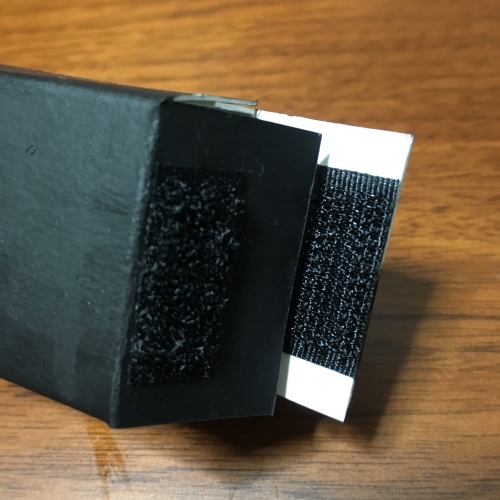
先程とりつけたパーツに、面ファスナーを切って付けます。
面ファスナーの裏が粘着テープになっているものは、こんな時便利です。
1cmくらいの幅でいいでしょう。
これでchibi:bitのケースは完成です!
バッテリーケース
次にバッテリーケースを組み立てましょう。
3cm x 6cmに切った厚紙を、バッテリーケースに接着剤で貼り付けます。
のりしろは1cm位です。
接着剤が乾いたら、面ファスナーをとりつけましょう。
バッテリーケースのフタの部分も同じように面ファスナーをとりつけます。
バッテリーを入れてみると、こんな感じになります。
これで、バッテリーケースの完成です!
ケースの完成
ケースが完成しました!
これで、chibi:bitがウェアラブルデバイスらしくなります!
chibi:bitの装着
それでは、完成したウェアラブルchibi:bitを装着してみましょう!
chibi:bitケースに写真のようにバンドを通します。
そうしたら、面ファスナーでとめましょう。
バッテリーケースも同じようにゴムバンドをとりつけます。
次はchibi:bitとバッテリーをUSBケーブルでつなぎましょう!
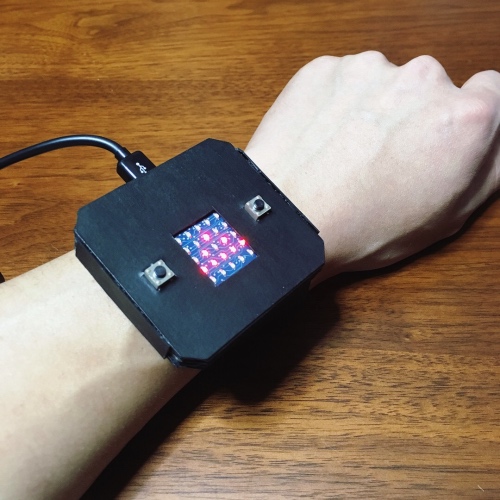
ケーブルをつないだら、いよいよ腕に装着してみましょう!
chibi:bitとバッテリーを違う位置に付けてみました。
一緒のゴムバンドにつけても良いかもしれませんね。
ウェアラブルデバイス本体の完成!
これで、ウェアラブルデバイスの本体が完成しました!
プログラミングはPart 3で!
次回、Part 3ではいよいよウェアラブルデバイスを動かすためのプログラミングをします!



























































コメント