子供向けマイコン「chibi:bit」を使ったプログラミング/電子工作作品をご紹介します。
前回のPart 3でLEDに文字を表示する簡単なプログラムを作りました。
今回はいよいよもっと複雑なプログラミングにチャレンジします!
Part 3はこちら↓
【夏休み自由研究/工作】chibi:bitプログラミング工作でウェアラブルデバイス(Part 3)
ウェアラブルデバイスの機能を考える
役立ちそうな機能
前回はLEDに文字を表示するだけのプログラムだったので、今回はウェアラブルデバイスの機能を考えて、もっと複雑なプログラムにチャレンジしましょう!
ウェアラブルデバイスとして使うには、どんな機能があったら良さそうでしょうか?
腕時計のように身に付けて使うものなので、何か役に立つ機能があると良さそうです。
温度を測って表示するプログラム
今は夏ということで、暑さが気になりますね。…気になりませんか?
この暑さ、気温をchibi:bitで測って表示することができる機能を作ってみましょう!
気温を測って表示させたいのですが、どうしたらいいでしょうか?
実はchibi:bitには温度を測る機能(センサ)がついています。
(本当は気温センサではなく、コンピュータの温度を測るセンサです。)
今回はchibi:bitについている温度センサを使って、
温度を測って表示するプログラム
を作ってみましょう。
新しいプログラムの準備
それではさっそく作っていきましょう。
この前作ったプログラムとは別に、新しいプログラムとして作っていきます。
プログラムをつくる準備をしましょう。
前に作ったプログラムとは別に、新しいプログラムを作る方法を紹介します。
画面左上にある「プロジェクト」と書かれた部分をクリックしましょう。
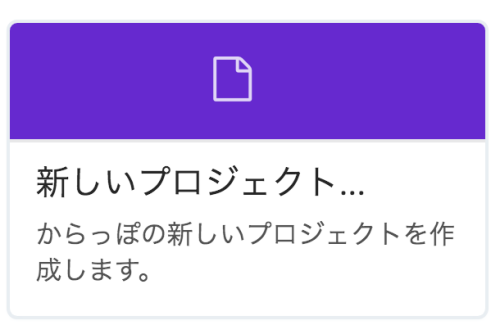
すると、「新しいプロジェクト」と書かれたメニューが出てきます。
これをクリックしましょう。
そうすると、空っぽのプログラム画面が出てくるので、ここに新しいプログラムを作っていきます。
ボタンを押した時に動かす
では、温度を表示するプログラムを作っていきますが、温度を表示するプログラムが始まるきっかけとして、ボタンを押すようにしましょう。
ボタンを押した時にプログラムが動くようにするには、そのためのブロックを用意します。

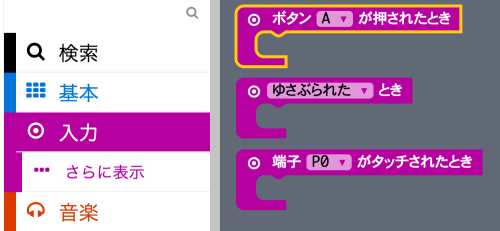
画面真ん中のメニューの「入力」の中から、「ボタンAが押されたとき」と書かれたブロックを選びます。
これが、ボタンを押した時に動くプログラムの土台になります。
(この前のプログラムでは、「ずっと」と書かれた土台のブロックを使いました。)
温度のデータをセンサから取るブロック
では、chibi:bitで温度のデータを取るブロックを用意しましょう。
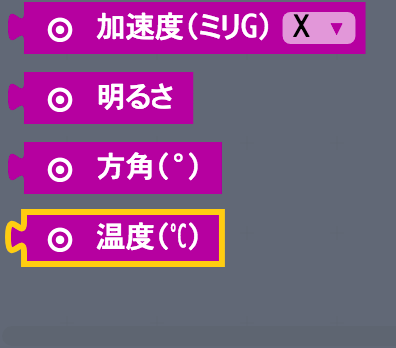
さっきと同じ「入力」のメニューの中に「温度(℃)」と書かれたブロックがあるので、これを選びます。

温度を数字で表示する
では、これをLEDの画面に数字で表示してみましょう。
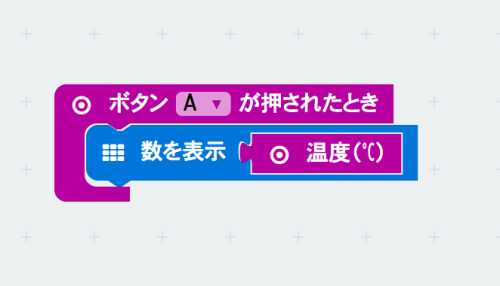
メニューの「基本」の中から、「数を表示」を選んで、さらにその中に「温度(℃)」をくっつけましょう。
これで、Aボタンを押すと温度が画面に表示されます。
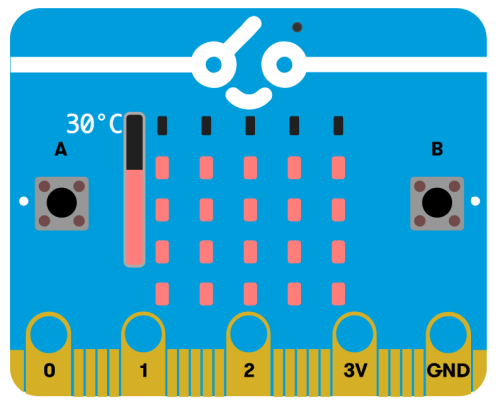
シミュレーションに表示されているchibi:bitのAボタンを押すと、画面に表示されます!
グラフに温度を表示する
数字で表示するだけでは面白くないので、温度をグラフでも表示しましょう。
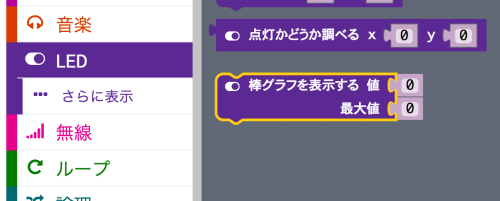
メニューの「LED」から、「棒グラフを表示する」を選びます。
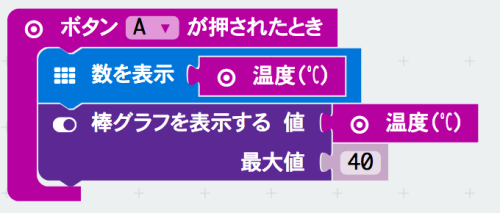
では、これをさっき作ったプログラムに組みわせます。
ここで、「棒グラフを表示する」ブロックの中にある、「値」と書かれたところには、「温度(℃)」をくっつけます。
「温度(℃)」のブロックは、最初に置いたブロックを右クリックして、「複製する」を選ぶと同じものをコピー出来ます。
次に、「最大値」と書かれたところには、棒グラフの1番上(てっぺん)の値がいくらになるのかセットします。
今回は温度を表示するので、暑い夏の温度を考えて「40℃」としてみましょう。
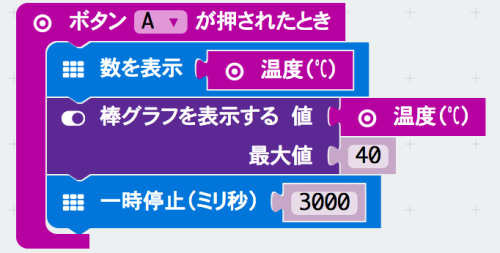
さらに、ここでグラフを表示する時間をchibi:bitに教えてあげます。
「基本」の中から「一時停止(ミリ秒)」を選びます。
それをこのようにくっつけて、中に「3000」と入力します。
これで棒グラフを表示した後に、一時停止するようになります。
ここで、このブロックに書かれている「ミリ秒」について説明します。
ミリ秒というのは「秒の1/1000(1000分の1)」のことです。
つまり、「1ミリ秒が1000個集まると1秒」になります。
先程のブロックには「3000」と入力したので、3000ミリ秒、つまり「3秒一時停止」することになります。
このようにすると、温度を数字で表示した後に、3秒間グラフでも表示されます。
画像は30℃でシミュレーションした時の表示です。
温度によって動きを変える
では、もう一歩複雑なプログラムにチャレンジしてみましょう!
今度は温度によってchibi:bitの表示を変えてみます。
暑い時と涼しい時で表示を変えてみましょう。
そのためには、「こんな時はこうする。あんな時はこうする。」というように、chibi:bitに教えてあげます。
そこで、また新しいブロックを使います。
ここから一気にプログラムっぽくなります!
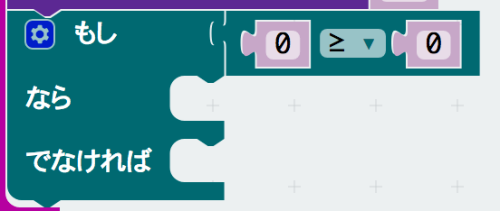
メニューの「論理(ろんり)」と書かれたところから、「もし なら でなければ」と書かかれたブロックを選びます。
このようなブロックをプログラムでは「条件分岐(じょうけんぶんき)」と言います。
「こんな時はこうする。あんな時はこうする。」というように、プログラムの動き方を分けるブロックです。
では、さらにもう1個ブロックを選びます。
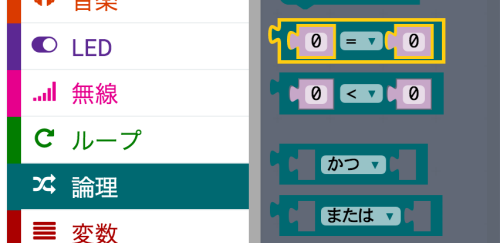
同じ「論理(ろんり)」の中から、こんなブロックを選びましょう。
これを「もし なら でなければ」ブロックの「もし 真(しん)」と書かれた部分に、こんな風にくっつけます。
そして、「=」となっている部分をクリックして、「≧」を選びます。
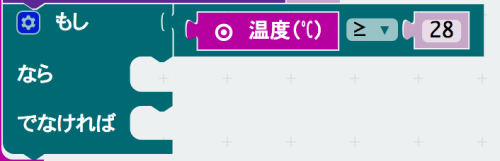
続いて、「0」となっている部分に、「温度(℃)」と「28」と入れます。
この時、ブロックの順番は「温度(℃)」が左、「28」が右です。
この順番を守って下さい。
ここで、このブロックの意味を説明しましょう。
「もし温度が28℃以上だったら…」という条件(じょうけん)をchibi:bitに教えるブロックです。
ブロックをくっつけた「真(しん)」というのは、このブロックが「正しかったら、合っていたら」という意味です。
「間違っていたら」というのは、「偽(ぎ)」と言います。
つまり、「もし温度が28℃以上、なら(真)◯◯をする、そうでなければ(偽)◯◯をする。」
というように、条件によってchibi:bitの動きが変わります。
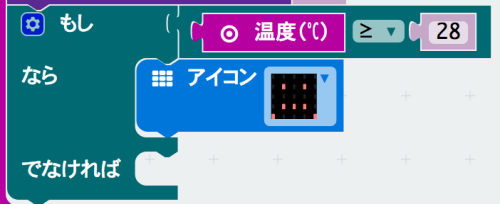
では、この条件が合っていた時に動くプログラムを作ります。
「なら」と書かれた部分は「温度が28℃以上」ということなので、暑い時です。暑いので、かなしい顔を表示しましょう。
メニューの「基本」の中から「アイコン」を選びます。
そして、その中から「かなしい顔」を選んで、「〜なら」の部分にくっつけましょう。
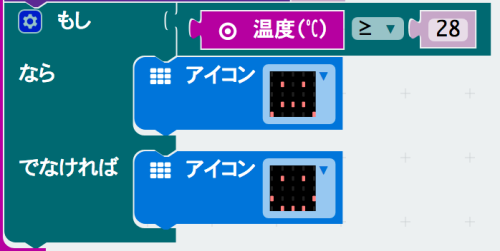
もう1個「アイコン」のブロックを用意して、「うれしい顔」にして「〜でなければ」の部分にくっつけましょう。
では、これでプログラムがどうなったかというと、
「もし温度が28℃以上、ならかなしい顔をする、そうでなければうれしい顔をする。」
というようになりました。
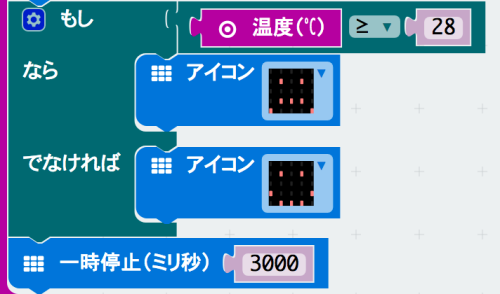
ここで、グラフの時と同じように、3秒間顔を表示するように、一時停止を入れましょう。
そして、最後にLEDの表示を消して終わるようにしましょう。
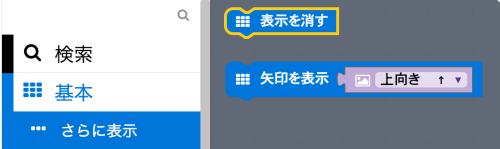
LEDを消すブロックは「基本」の下にある「さらに表示」の中にある「表示を消す」というものです。
コレを最後にくっつけて完成です!
さっそくプログラムをchibi:bitに入れて動かしてみましょう!
次回、Part 5で新機能を追加!
作ったプログラムは、ちゃんと動いたでしょうか?
今回紹介したプログラムに、自分で考えた機能を追加するなどして、色々と改造してみて下さい!
それでは次回、Part 5ではさらに新機能を考えて追加します!





















コメント